How to Track 404 Errors with Google Analytics 4
Feb 05, 2024 | Author: Info Publytics

A Comprehensive Guide to Identifying and Resolving 404 Errors Using Google Analytics 4
404 errors are frustrating for both website owners and visitors. They indicate that a page cannot be found, either because it has been deleted, moved, or mistyped. They can negatively affect your SEO, user experience, and conversion rates. That’s why it’s important to monitor and fix them as soon as possible.
But how can you track 404 errors on your website? One of the easiest and most effective ways is to use your web analytics tool. In this blog post, I will show you how to track 404 errors with Google Analytics 4 (GA4).
How to set up GA4 to track 404 errors
Before you can track 404 errors with GA4, you need to make sure that your website has a custom 404 page. A custom 404 page is a page that displays a friendly message and some helpful links when a visitor encounters a 404 error. A custom 404 page can improve your user experience and reduce your bounce rate.
To create a custom 404 page, you need to edit your .htaccess file or use a plugin if you are using WordPress.
Once you have a custom 404 page, you need to add a unique title or URL to it. For example, you can name your custom 404 page as “Page not found” or add a query parameter like “?error=404” to its URL. This will help you distinguish your custom 404 page from other pages in GA4.
Next, you need to install GA4 on your website. You can do this by creating a new GA4 property in your Google Analytics account and adding the GA4 tag to your website. You can also use Google Tag Manager (GTM) to deploy the GA4 tag. If you are not familiar with GA4 or GTM, you can check out these resources to learn more.
How to view 404 errors in GA4
Once you have set up GA4 to track 404 errors, you can start viewing them in your GA4 reports. There are two main ways to view 404 errors in GA4:
- 1) Using the Engagement reports
- 2) Using the Analysis hub
Using the Engagement reports
The Engagement reports in GA4 show you how users interact with your website content. You can use these reports to see how many users encounter 404 errors, which pages trigger them, and how they affect your engagement metrics.
To access the Engagement reports, go to your GA4 property and click on Engagement in the left sidebar. You will see four reports: Pages and screens, Events, User flows, and Path analysis.
The Pages and screens report shows you the most visited pages and screens on your website or app. You can use this report to see how many page views your custom 404 page receives, and how it compares to other pages in terms of average engagement time, bounce rate, and exit rate.
To view your custom 404 page in the Pages and screens report, you need to apply a filter based on its title or URL. For example, if your custom 404 page has the title “Page not found”, you can click on Add filter and select Page title as the dimension, contains as the condition, and “Page not found” as the value. This will show you only the page views for your custom 404 page.
Alternatively, you can click on the Page title and screen name column and search for your custom 404 page title. This will also show you the page views for your custom 404 page.
The Events report shows you the actions that users take on your website or app, such as clicks, scrolls, downloads, etc. You can use this report to see which events trigger 404 errors, and how 404 errors affect your event metrics.
To view 404 errors in the Events report, you need to apply a filter based on the page_location parameter. The page_location parameter is a built-in parameter that captures the full URL of the page where an event occurs. For example, if your custom 404 page has the URL “https://example.com/?error=404”, you can click on Add filter and select page_location as the parameter, contains as the condition, and “?error=404” as the value. This will show you only the events that occur on your custom 404 page.
Alternatively, you can click on the Event name column and search for the events that you want to analyze. For example, you can search for “click” to see how many clicks occur on your custom 404 page.
The User flows report shows you the paths that users take on your website or app, from the first page or screen they visit to the last one they exit. You can use this report to see how users navigate to and from your custom 404 page, and how 404 errors affect your user journeys.
To view 404 errors in the User flows report, you need to select your custom 404 page as the Start point or the End point of the user flow. For example, if your custom 404 page has the title “Page not found”, you can click on Start point and select Page title as the dimension, and then search for “Page not found” in the search box. This will show you the user flow starting from your custom 404 page.
Alternatively, you can click on End point and select Page title as the dimension, and then search for “Page not found” in the search box. This will show you the user flow ending at your custom 404 page.
The Path analysis report shows you the sequences of pages and events that users experience on your website or app. You can use this report to see how users progress through your website or app, and how 404 errors affect your conversion funnel.
To view 404 errors in the Path analysis report, you need to create a custom path based on your custom 404 page and your conversion goal. For example, if your custom 404 page has the title “Page not found”, and your conversion goal is a purchase event, you can click on Create path and select Page title as the dimension for the first step, and then search for “Page not found” in the search box. Then, you can click on + Add step and select Event name as the dimension for the second step, and then search for “purchase” in the search box. This will show you the path from your custom 404 page to your purchase event.
Alternatively, you can click on Explore paths and select Page title or Event name as the dimension for any step, and then search for your custom 404 page title or your conversion goal event name in the search box. This will show you the paths that include your custom 404 page or your conversion goal.
Using the Analysis hub
The Analysis hub in GA4 allows you to create custom reports and analyses based on your data. You can use it to create advanced and customized reports to track 404 errors on your website.
To access the Analysis hub, go to your GA4 property and click on Analysis in the left sidebar. You will see a list of templates that you can use to create your own reports. You can also click on + New analysis to start from scratch.
One of the templates that you can use to track 404 errors is the Segment overlap template. The Segment overlap template shows you how different segments of users overlap with each other. You can use this template to compare the behavior and characteristics of users who encounter 404 errors with those who don’t.
To use the Segment overlap template, you need to create two segments: one for users who encounter 404 errors, and one for users who don’t. For example, if your custom 404 page has the title “Page not found”, you can click on Segment 1 and select User as the scope, Page title as the dimension, contains as the condition, and “Page not found” as the value. This will create a segment for users who encounter 404 errors.
Then, you can click on Segment 2 and select User as the scope, Page title as the dimension, does not contain as the condition, and “Page not found” as the value. This will create a segment for users who don’t encounter 404 errors.
You can also rename the segments by clicking on the pencil icon next to the segment name. For example, you can rename Segment 1 as “404 users” and Segment 2 as “Non-404 users”.
After you create the segments, you can see how they overlap with each other in the Venn diagram. You can also see the metrics for each segment in the table below the diagram. You can customize the metrics by clicking on the gear icon next to the metric name. For example, you can add metrics such as Sessions, Bounce rate, Conversion rate, etc.
You can also add dimensions to the table by clicking on the + icon next to the dimension name. For example, you can add dimensions such as Device category, Country, Traffic source, etc.
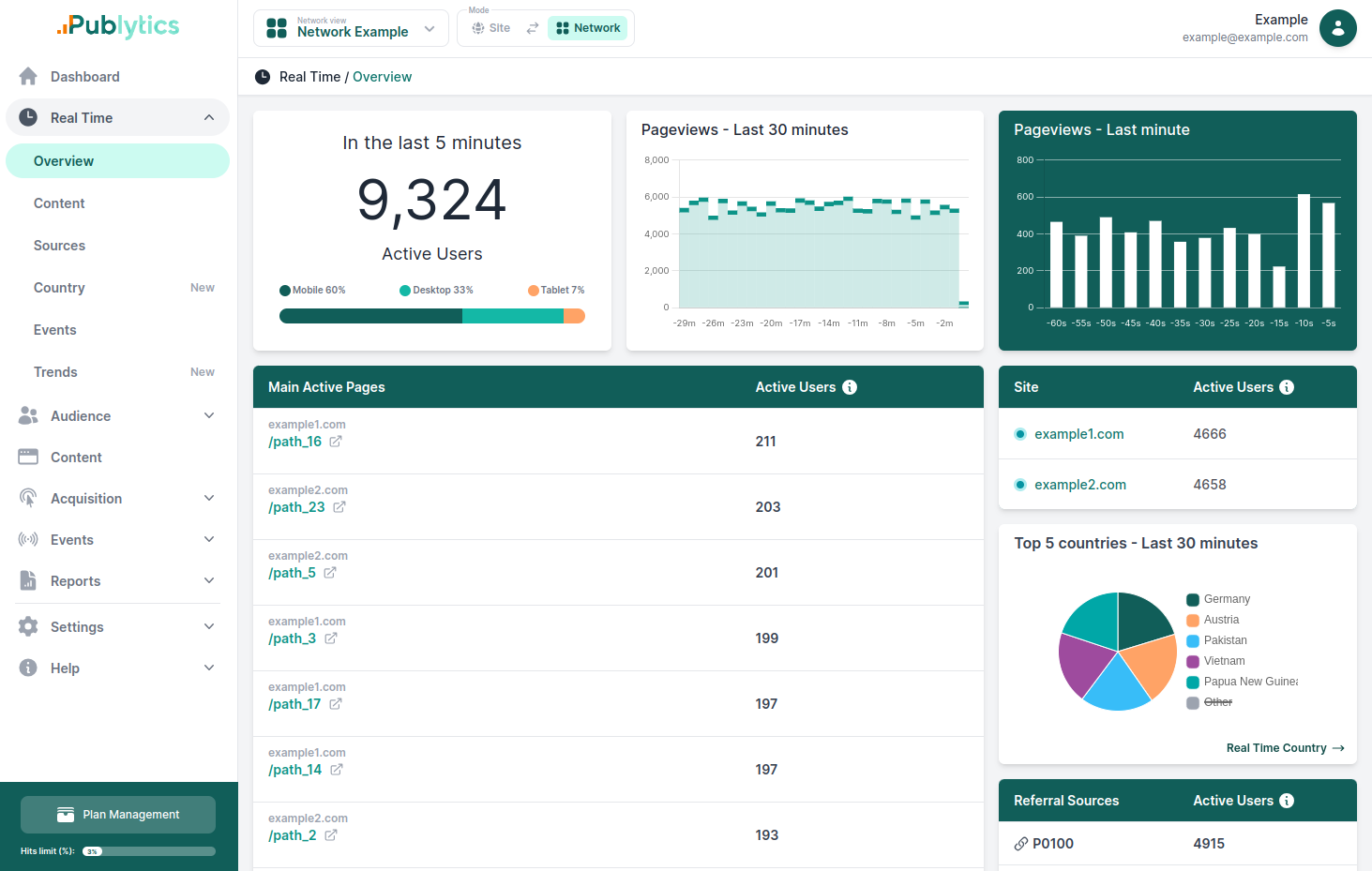
Bonus: finding a valid Google Analytics alternative
If you're struggling using GA4 and seek a more intuitive yet precise and customizable web analytics tool, click here to get a 14-day free trial of Publytics: the web analytics tool designed to be intuitive an precise.
Recent Posts
-
Enhancing Data Privacy in Web Analytics
May 13, 2025 | Author: Bruno Cazzaniga
-
How to Track Logged-in Users Without GA4 and Optimize Your Strategy
Mar 31, 2025 | Author: Bruno Cazzaniga
-
Track Article Author: How to Measure Content Creation Performance
Mar 14, 2025 | Author: Bruno Cazzaniga
-
Why Your Multi-Sites Deserve a Unified Dashboard
Feb 26, 2025 | Author: Bruno Cazzaniga
-
How to track traffic from Bluesky in Google Analytics (GA4) and other analytics tools
Dec 08, 2024 | Author: Info Publytics
Start monitoring your websites in few seconds No credit card required!
Start monitoring your websites in few seconds